ケース1:SSL導入後「https://」で接続してもブラウザに鍵アイコンが表示されない
以下のようなページ構成を行っている場合には、「鍵アイコン」が表示されません。
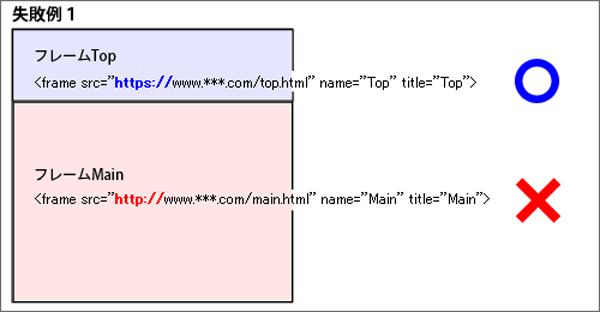
失敗例1:フレームを使用しているページ構成で、一部に非SSL(http://)のページを呼び出している場合

解決方法:フレーム"Main"の呼び出しを「https://」へ変更する
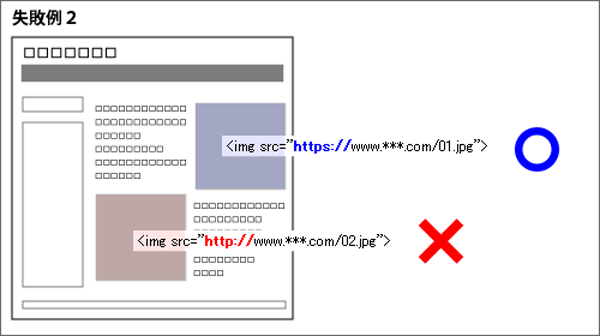
失敗例2:ページ内に絶対パス指定の非SSL(http://)でのリンク設定をしている場合

解決方法:画像"02.jpg"の設定を「https://」へ変更する
ケース2:iframeを用いたページで「セキュリティ警告」が表示される
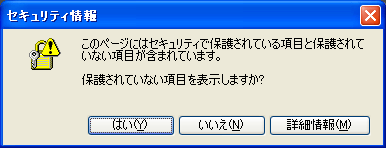
iframeを利用したページをInternet Explorerで表示する場合、「このページにはセキュリティで保護されている項目と保護されていない項目が含まれています」という警告が表示される場合があります。

この問題は、iframeのsrc属性が空の場合に発生します。src属性が空のために、ブラウザ側が正常にセキュリティ保護の判断ができず警告の表示を行います。
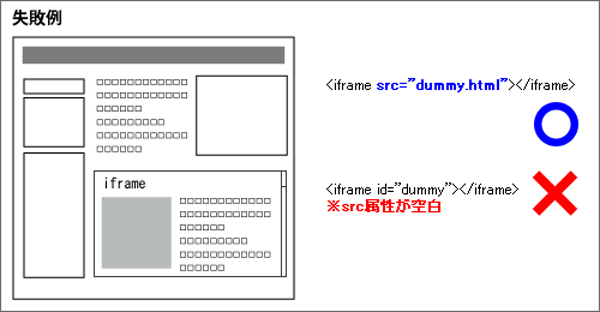
失敗例:ページ内にsrc属性が空のiframeを使用している場合

解決方法:src属性に関係のない空ファイルを指定し、ブラウザが判断できるようにする
<iframe src="dummy.html"> または <iframe src="javascript:false"> など